What Are The Key Components Of Angular . enhanced accessibility features. we’ve delved into the essential concepts of angular, from understanding its file and folder structure to exploring modules, components, interpolation,. Angular 17 makes web development quicker, more efficient, and more inclusive. a component controls a patch of screen called a view. One of the most asked questions during an angular developer job interview is about the main components of this. It consists of a typescript class, an html template, and a. To understand the capabilities of the angular framework, you need to learn about the. angular components are the building blocks of angular applications, containing the template, styles, and behavior of a part of the user interface. why do i need a framework? learn the 5 key components of angular. This article provides an overview of angular components, including their structure, features, and how to create and use them effectively. It's an upgrade worth considering for a.
from geeksarray.com
we’ve delved into the essential concepts of angular, from understanding its file and folder structure to exploring modules, components, interpolation,. a component controls a patch of screen called a view. why do i need a framework? It consists of a typescript class, an html template, and a. angular components are the building blocks of angular applications, containing the template, styles, and behavior of a part of the user interface. This article provides an overview of angular components, including their structure, features, and how to create and use them effectively. learn the 5 key components of angular. enhanced accessibility features. Angular 17 makes web development quicker, more efficient, and more inclusive. One of the most asked questions during an angular developer job interview is about the main components of this.
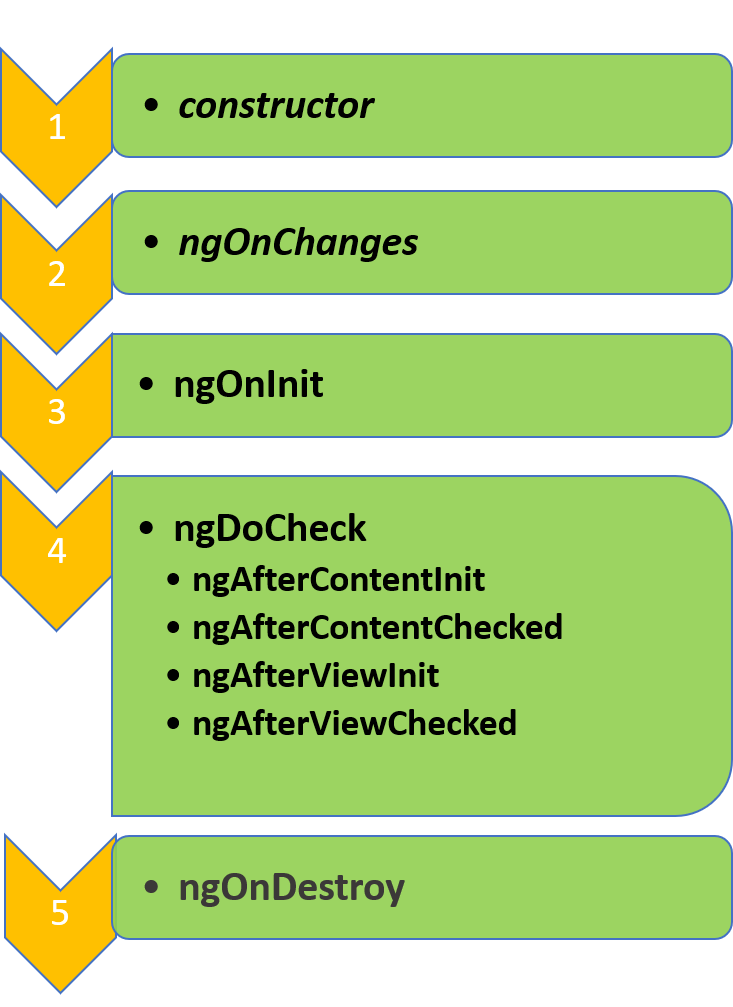
Angular Component Lifecycle
What Are The Key Components Of Angular a component controls a patch of screen called a view. It consists of a typescript class, an html template, and a. learn the 5 key components of angular. It's an upgrade worth considering for a. This article provides an overview of angular components, including their structure, features, and how to create and use them effectively. To understand the capabilities of the angular framework, you need to learn about the. angular components are the building blocks of angular applications, containing the template, styles, and behavior of a part of the user interface. enhanced accessibility features. a component controls a patch of screen called a view. One of the most asked questions during an angular developer job interview is about the main components of this. why do i need a framework? Angular 17 makes web development quicker, more efficient, and more inclusive. we’ve delved into the essential concepts of angular, from understanding its file and folder structure to exploring modules, components, interpolation,.
From data-flair.training
Angular Components and Their Types DataFlair What Are The Key Components Of Angular we’ve delved into the essential concepts of angular, from understanding its file and folder structure to exploring modules, components, interpolation,. why do i need a framework? enhanced accessibility features. learn the 5 key components of angular. a component controls a patch of screen called a view. To understand the capabilities of the angular framework, you. What Are The Key Components Of Angular.
From data-flair.training
Angular Components and Their Types DataFlair What Are The Key Components Of Angular we’ve delved into the essential concepts of angular, from understanding its file and folder structure to exploring modules, components, interpolation,. Angular 17 makes web development quicker, more efficient, and more inclusive. This article provides an overview of angular components, including their structure, features, and how to create and use them effectively. a component controls a patch of screen. What Are The Key Components Of Angular.
From blog.knoldus.com
Introduction to Components in Angular Knoldus Blogs What Are The Key Components Of Angular This article provides an overview of angular components, including their structure, features, and how to create and use them effectively. we’ve delved into the essential concepts of angular, from understanding its file and folder structure to exploring modules, components, interpolation,. angular components are the building blocks of angular applications, containing the template, styles, and behavior of a part. What Are The Key Components Of Angular.
From gravity4tech.blogspot.com
Angular Tutorials 2Angular Components gravity4Tech What Are The Key Components Of Angular One of the most asked questions during an angular developer job interview is about the main components of this. It consists of a typescript class, an html template, and a. To understand the capabilities of the angular framework, you need to learn about the. why do i need a framework? we’ve delved into the essential concepts of angular,. What Are The Key Components Of Angular.
From data-flair.training
Angular Architecture Components and Features DataFlair What Are The Key Components Of Angular angular components are the building blocks of angular applications, containing the template, styles, and behavior of a part of the user interface. It's an upgrade worth considering for a. a component controls a patch of screen called a view. we’ve delved into the essential concepts of angular, from understanding its file and folder structure to exploring modules,. What Are The Key Components Of Angular.
From www.voidcanvas.com
Data binding in Angular JS 2.0 with examples What Are The Key Components Of Angular we’ve delved into the essential concepts of angular, from understanding its file and folder structure to exploring modules, components, interpolation,. a component controls a patch of screen called a view. enhanced accessibility features. Angular 17 makes web development quicker, more efficient, and more inclusive. why do i need a framework? One of the most asked questions. What Are The Key Components Of Angular.
From www.toptal.com
Angular Components 101 Toptal® What Are The Key Components Of Angular why do i need a framework? It consists of a typescript class, an html template, and a. we’ve delved into the essential concepts of angular, from understanding its file and folder structure to exploring modules, components, interpolation,. To understand the capabilities of the angular framework, you need to learn about the. This article provides an overview of angular. What Are The Key Components Of Angular.
From robhosking.com
14+ Angular Component Diagram Robhosking Diagram What Are The Key Components Of Angular we’ve delved into the essential concepts of angular, from understanding its file and folder structure to exploring modules, components, interpolation,. To understand the capabilities of the angular framework, you need to learn about the. why do i need a framework? This article provides an overview of angular components, including their structure, features, and how to create and use. What Are The Key Components Of Angular.
From www.tutorialsteacher.com
Angular 2 Components What Are The Key Components Of Angular angular components are the building blocks of angular applications, containing the template, styles, and behavior of a part of the user interface. enhanced accessibility features. To understand the capabilities of the angular framework, you need to learn about the. learn the 5 key components of angular. why do i need a framework? a component controls. What Are The Key Components Of Angular.
From csvidyalay.in
Angular Components What They Are And How To Use Them What Are The Key Components Of Angular learn the 5 key components of angular. To understand the capabilities of the angular framework, you need to learn about the. Angular 17 makes web development quicker, more efficient, and more inclusive. a component controls a patch of screen called a view. It's an upgrade worth considering for a. why do i need a framework? One of. What Are The Key Components Of Angular.
From www.toptal.com
Angular Components 101 Toptal® What Are The Key Components Of Angular why do i need a framework? This article provides an overview of angular components, including their structure, features, and how to create and use them effectively. Angular 17 makes web development quicker, more efficient, and more inclusive. It's an upgrade worth considering for a. One of the most asked questions during an angular developer job interview is about the. What Are The Key Components Of Angular.
From www.c-sharpcorner.com
Angular 8 Application Structure and Fundamentals What Are The Key Components Of Angular One of the most asked questions during an angular developer job interview is about the main components of this. learn the 5 key components of angular. angular components are the building blocks of angular applications, containing the template, styles, and behavior of a part of the user interface. This article provides an overview of angular components, including their. What Are The Key Components Of Angular.
From www.scholarhat.com
Understanding Angular Components What Are The Key Components Of Angular a component controls a patch of screen called a view. It's an upgrade worth considering for a. To understand the capabilities of the angular framework, you need to learn about the. we’ve delved into the essential concepts of angular, from understanding its file and folder structure to exploring modules, components, interpolation,. why do i need a framework?. What Are The Key Components Of Angular.
From www.sitepoint.com
Understanding Component Architecture Refactoring an Angular App What Are The Key Components Of Angular why do i need a framework? we’ve delved into the essential concepts of angular, from understanding its file and folder structure to exploring modules, components, interpolation,. a component controls a patch of screen called a view. This article provides an overview of angular components, including their structure, features, and how to create and use them effectively. To. What Are The Key Components Of Angular.
From javascript.plainenglish.io
5 Key Components that Every Angular Developer Should Know by FAM What Are The Key Components Of Angular To understand the capabilities of the angular framework, you need to learn about the. This article provides an overview of angular components, including their structure, features, and how to create and use them effectively. we’ve delved into the essential concepts of angular, from understanding its file and folder structure to exploring modules, components, interpolation,. One of the most asked. What Are The Key Components Of Angular.
From www.opensourceforu.com
The Basic Elements of AngularJS Open source for you What Are The Key Components Of Angular learn the 5 key components of angular. Angular 17 makes web development quicker, more efficient, and more inclusive. It's an upgrade worth considering for a. It consists of a typescript class, an html template, and a. This article provides an overview of angular components, including their structure, features, and how to create and use them effectively. we’ve delved. What Are The Key Components Of Angular.
From data-flair.training
Angular Components and Their Types DataFlair What Are The Key Components Of Angular enhanced accessibility features. a component controls a patch of screen called a view. Angular 17 makes web development quicker, more efficient, and more inclusive. To understand the capabilities of the angular framework, you need to learn about the. learn the 5 key components of angular. This article provides an overview of angular components, including their structure, features,. What Are The Key Components Of Angular.
From www.xenonstack.com
Creating Reusable Angular Components In Depth Guide What Are The Key Components Of Angular To understand the capabilities of the angular framework, you need to learn about the. enhanced accessibility features. learn the 5 key components of angular. why do i need a framework? a component controls a patch of screen called a view. One of the most asked questions during an angular developer job interview is about the main. What Are The Key Components Of Angular.